Ссылки на источники
Подключайте подстроки комментариев к внешним приложениям и веб-сайтам, таким как баг-трекеры, кейс-менеджеры, документация и системы управления исходным кодом.
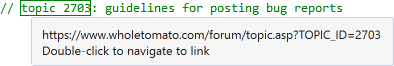
Простые шаблоны ссылок
Определите простые шаблоны ключевых слов-значений, которые превращают существующие подстроки комментариев в активные гиперссылки. Ссылки включают в себя значения из комментариев.

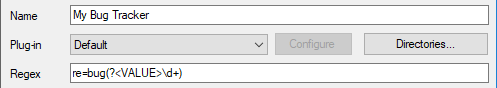
Сложные шаблоны ссылок
Извлекайте значения из сложных подстрок комментариев с помощью регулярных выражений, включающих специально именованную группу.

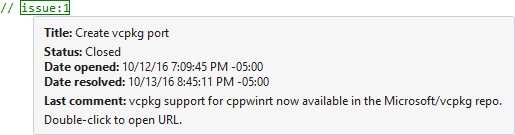
Подключитесь к FogBugz, Jira и GitHub
Настройте ссылки на приложения и веб-сайты, требующие аутентификации, и сохраните учетные данные пользователя с каждым определением ссылки. Плагины также определяют содержимое всплывающих подсказок. По умолчанию включенные плагины используются для доступа к FogBugz, Jira и GitHub.

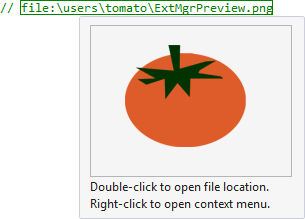
Предварительный просмотр файлов
Настройте плагин просмотра по умолчанию для предварительного просмотра файлов, пути к которым отображаются в исходных комментариях. Форматы предварительного просмотра включают HTML, XAML, RTF, текст, а также графические форматы, такие как jpg и png.

Открытие гиперссылок во внешнем браузере
Настройте плагин по умолчанию для открытия гиперссылок с помощью внешнего браузера по умолчанию. Плагин также активирует адреса веб-сайтов, в которых отсутствует указание на протокол http или https.

Пользовательские плагины
Создайте пользовательский плагин для вашего собственного приложения или веб-сайта, который требует аутентификации. Начните с исходного кода для примера плагина, размещенного на GitHub, а затем сообщите Visual Assist, где он может найти ваш плагин.